Catatan:
- Singkatan: hypertext markup language,
- Pengertian: bahasa markup yang digunakan oleh website developer untuk membuat struktur utama pada suatu website,
- Ruang Lingkup: Navigation, Header, Footer, Body, Content dll
- Alat Belajar: Google chrome & Visual Studio
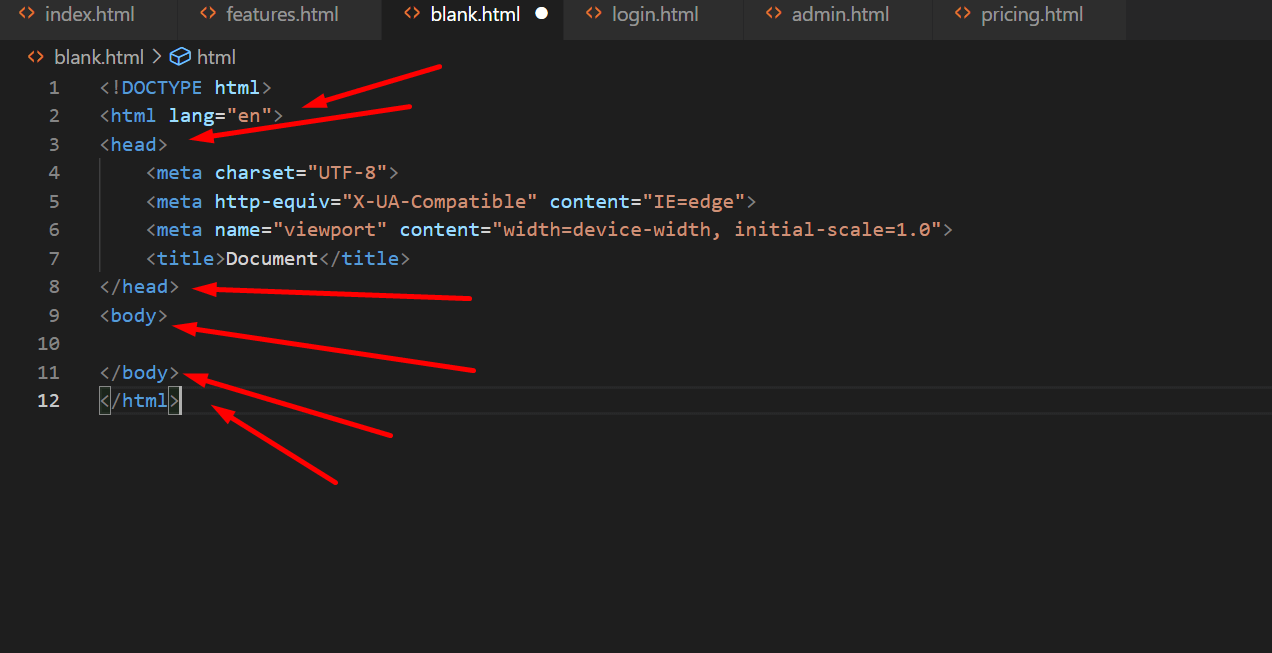
- Menggenali struktur dasar html yaitu <html> <head> <body>

- Step belajar:
- Install live server extension untuk membuat local host sebagai contoh localhost sebagai berikut: http://127.0.0.1:5500/index.html
- Mempelajari fungsi header <h1></h1> , <h2></h2> , <h3></h3> hingga <h6></h6>
- Mempelajari fungsi paragraf atau <p></p> dan <br>
- Membuat unordered list<ul> dan ordered list<ol>, contohnya: <ol><li><ul><li> </li></ul></li></ol>
- Membuat anchor hyperlink <a href=”[target url]”>[anchor text]</a> jika ingin membuat efek open new tab jadinya seperti ini, <a target=”_blank” href=”[target url]”>[anchor text]</a>
- Lalu mempelajari <img src=”[image source url]” alt=”[alt]”> dan bisa disetting heightnya menjadi <img height=”200″ src=”images/scenery.jpg” alt=”gambar pemandangan”>
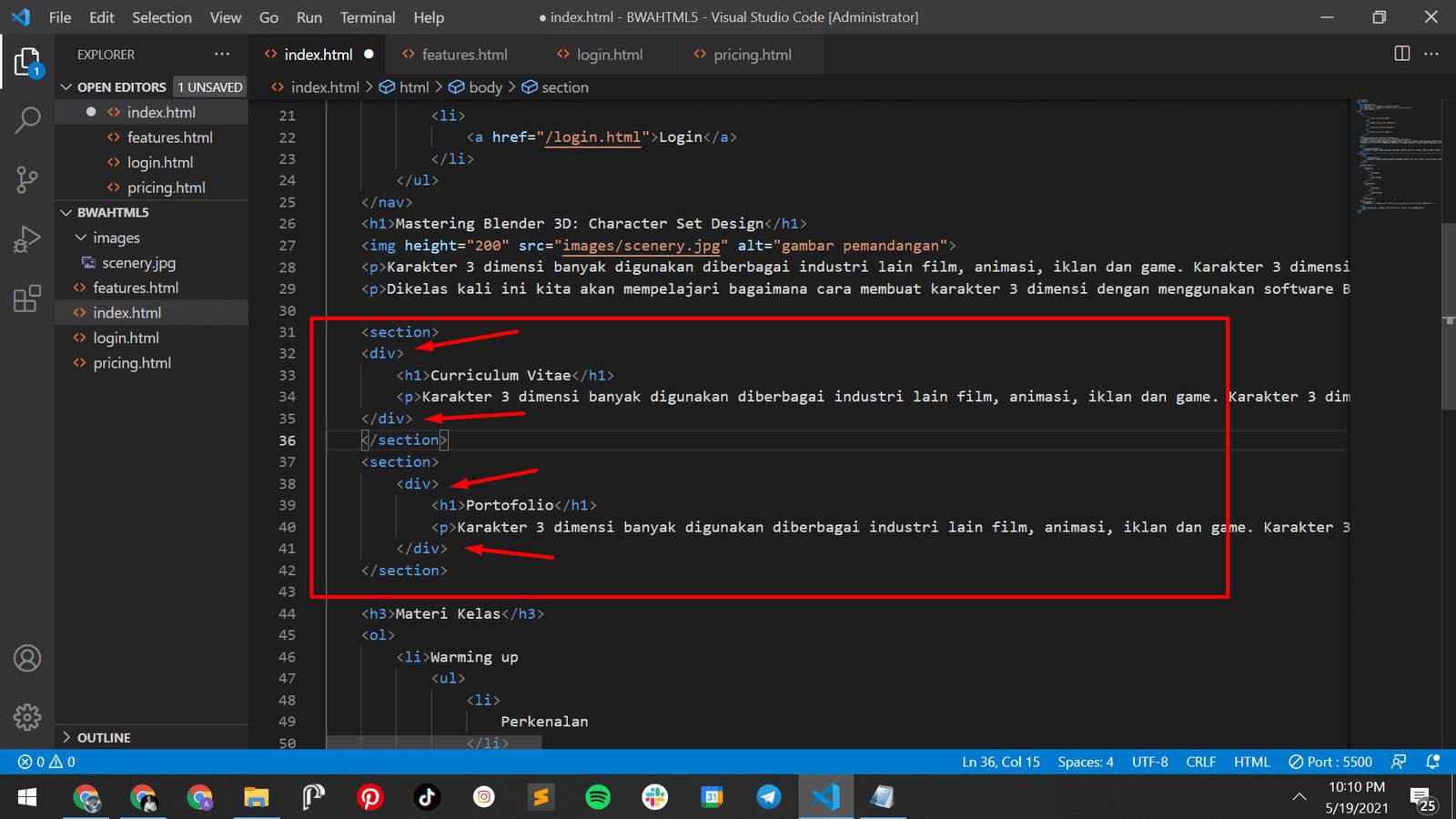
- Selanjutnya dipelajari <section></section> dalam section ini kita bisa membuat bagian perbagian website dengan lebih tertata lagi, 1 section bisa membawa 1 <h1> , beberapa <h2> atau <h3>, beberapa <p> dll
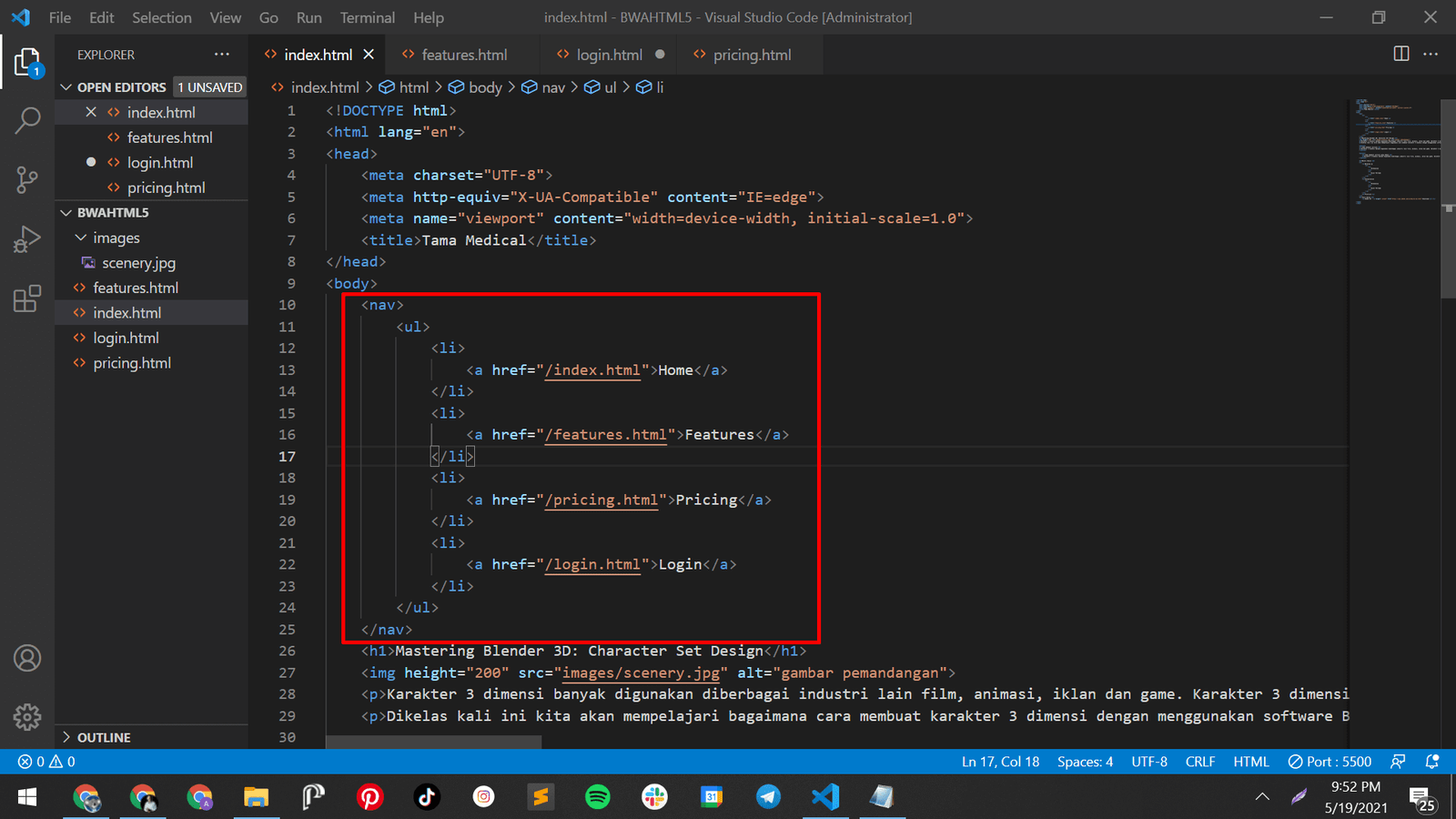
- Membuat fungsi nav <nav> </nav> seperti contoh berikut

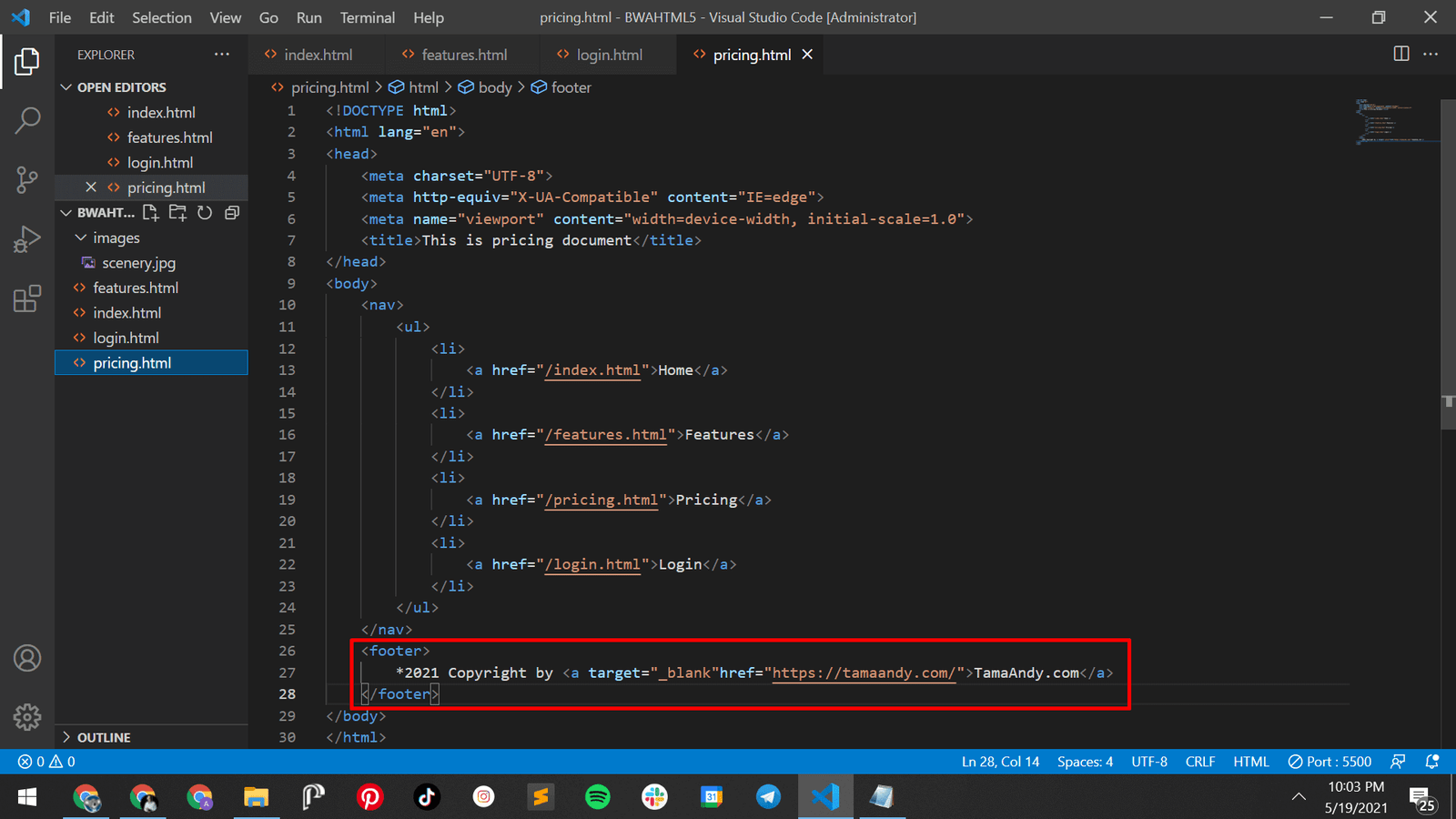
- menambahkan <footer></footer> salah satu fungsinya adalah untuk menambahkan copyright seperti ini

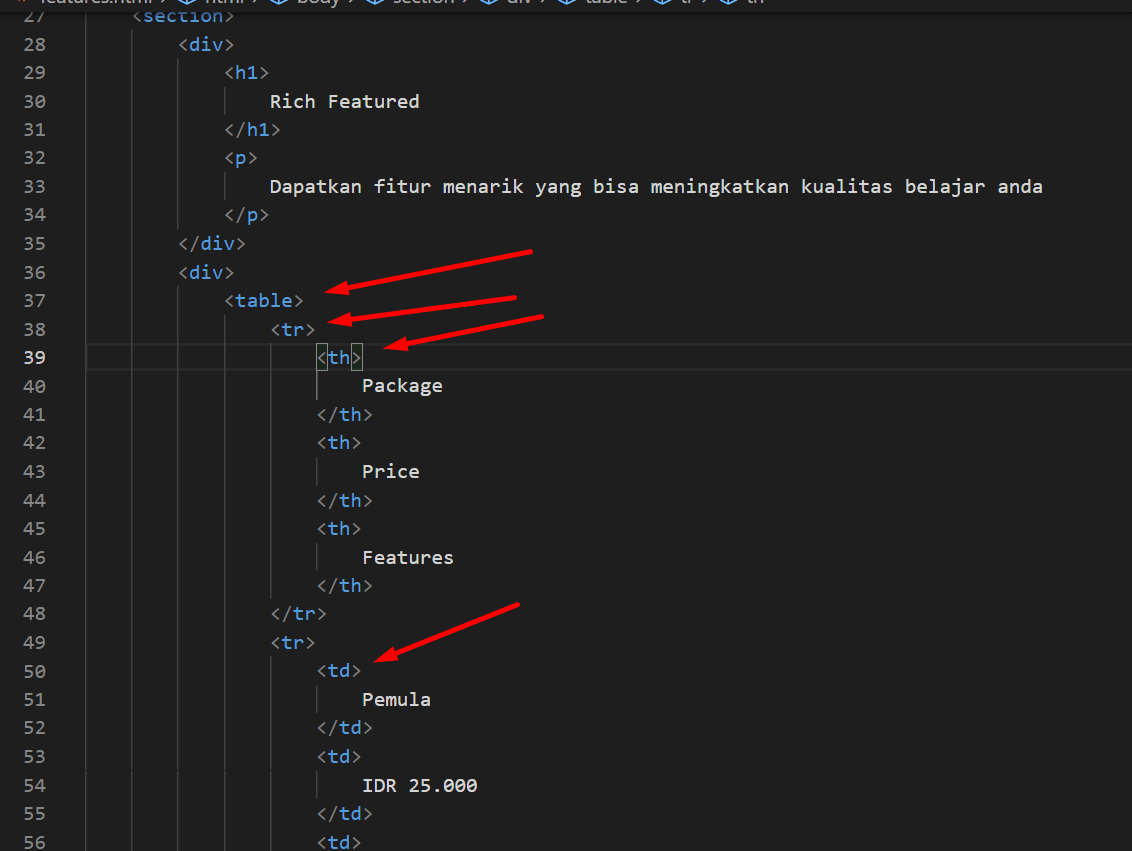
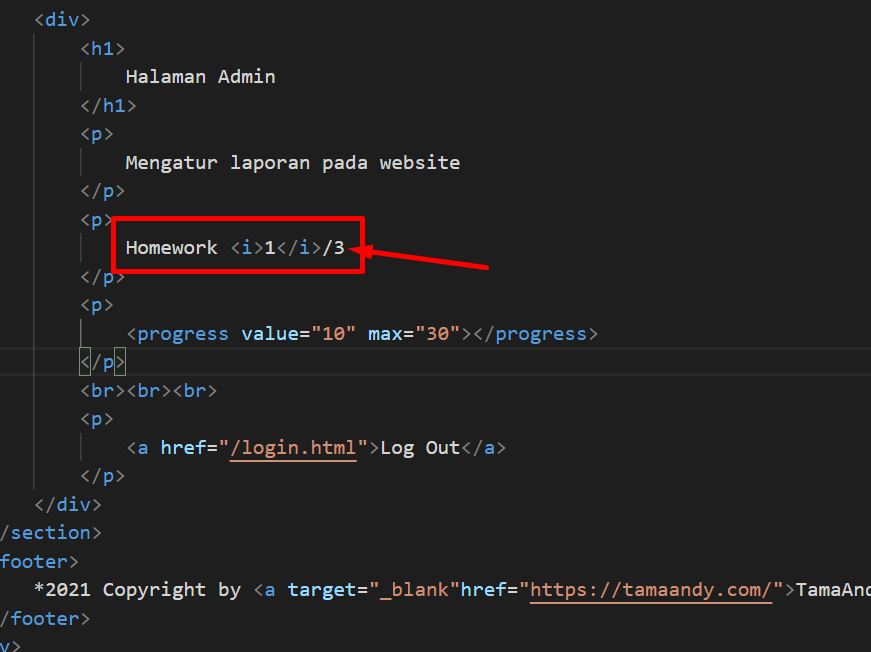
- Selanjutnya adalah fungsi <div></div>, fungsinya hampir sama seperti section tapi nanti setelah kita membuat halaman website dengan html bareng dengan CSS fungsi <div> ini baru lebih terasa, untuk saat ini penggunaan <div> seperti screenshot berikut:

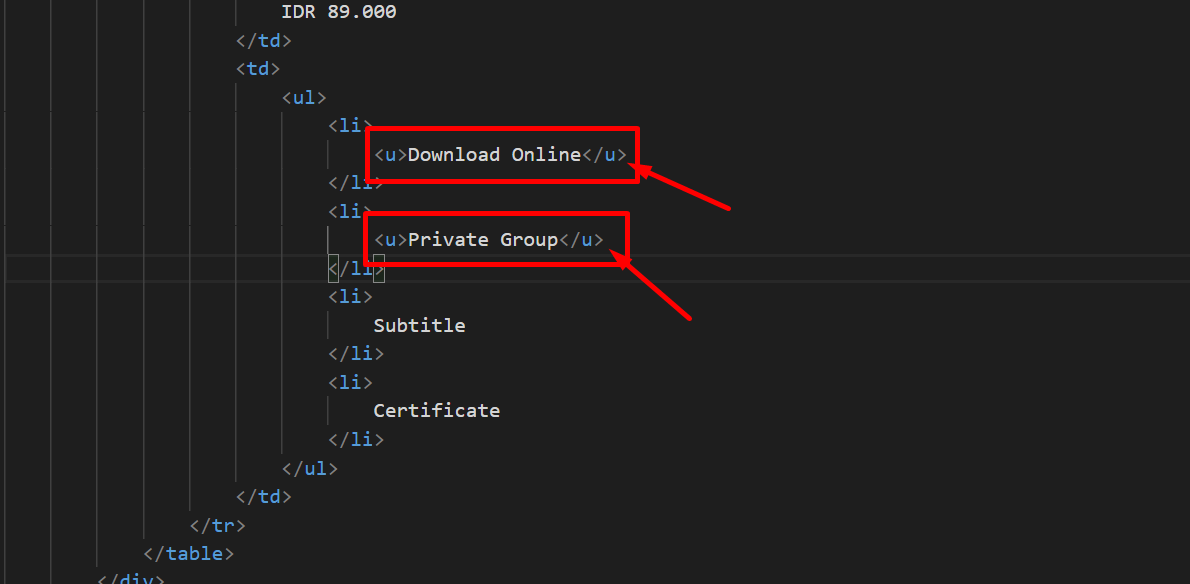
- Membuat table dengan rumus, seperti contoh berikut:

- <table></table>
- <tr></tr> = table row
- <th></th> = table header
- <td></td> = table data
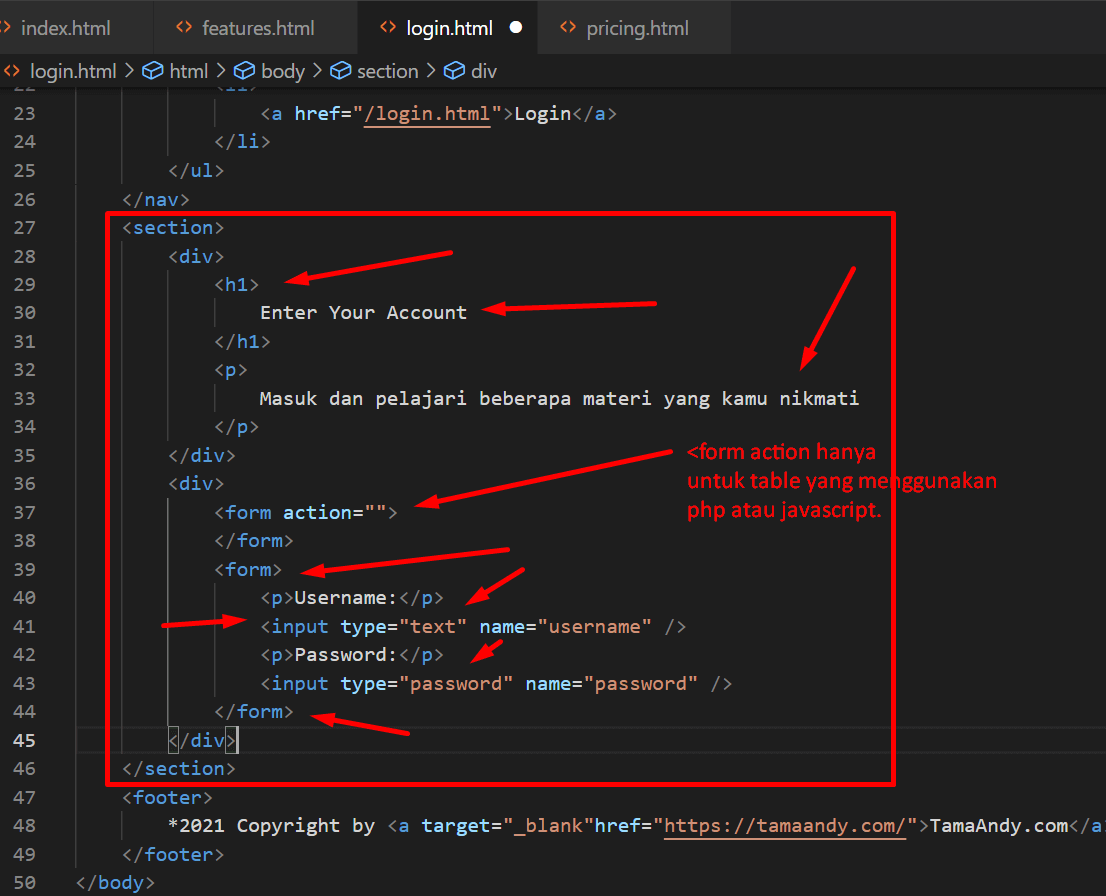
- Membuat form login, seperti contoh berikut:

- <form action=””> </form> (khusus form yang menggunakan javascript atau php)
- <form></form>
- <p>Username:</p><input type=”text” name=”username”/>
- <p>Password:</p><input type=”password” name=”password”>
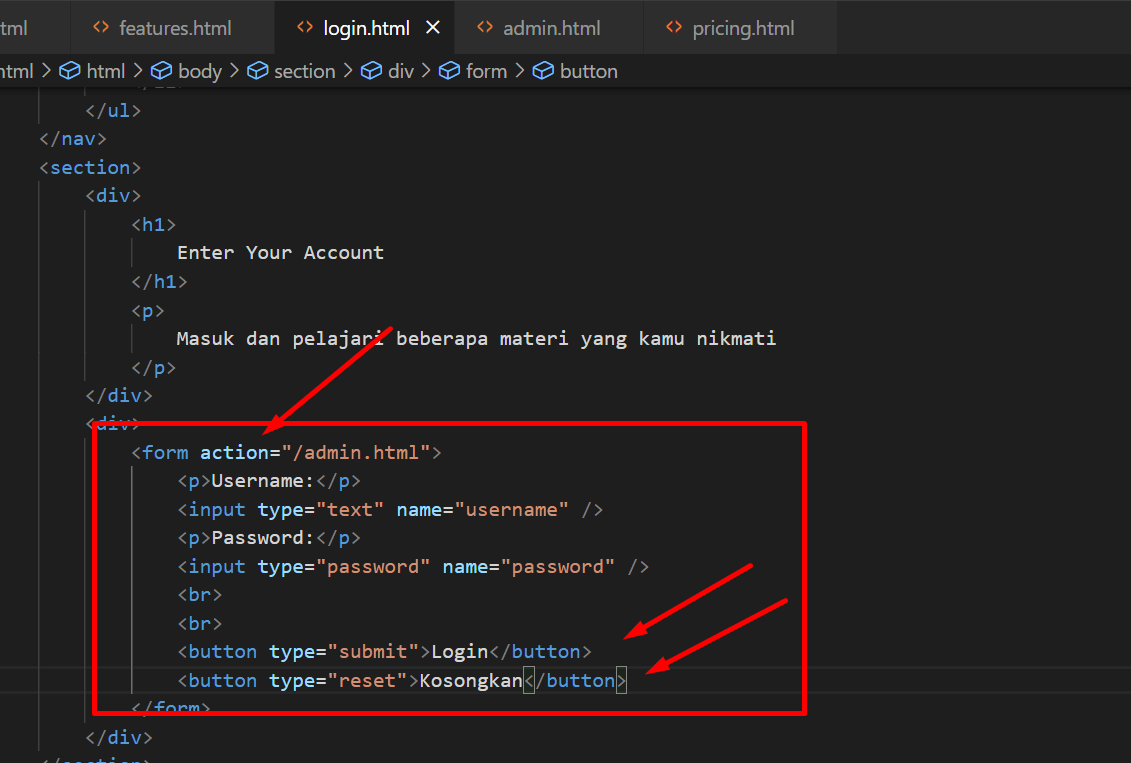
- Membuat form login dapat masuk ke halaman dashboard profile adalah dengan cara memakai <form action=”admin.html”> </form> seperti screenshot berikut:

- Dan membuat button <button type=”submit”>Login</button>
- button <button type=”reset”>Kosongkan</button> yang berfungsi untuk mengosongkan isi kolom username dan password
- Note: saat kolom username dan password lalu login button terklik sebenarnya isi dari username dan password menjadi sebuah parameter di url, password masih terlihat, ini karena belum ssl saja.
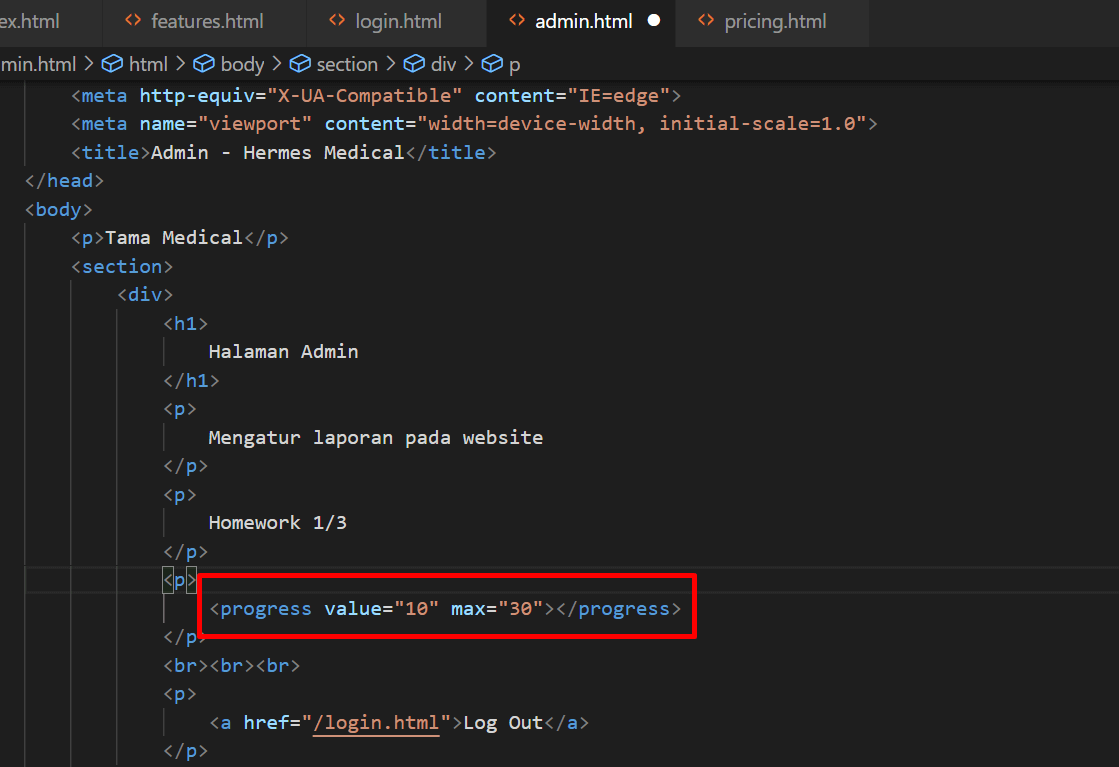
- Membuat progress bar seperti contoh berikut:
 sehingga jadinya seperti ini secara tampilan webnya:
sehingga jadinya seperti ini secara tampilan webnya: 
- untuk code htmlnya sebagai berikut <progress value=”10″ max=”30″></progress>
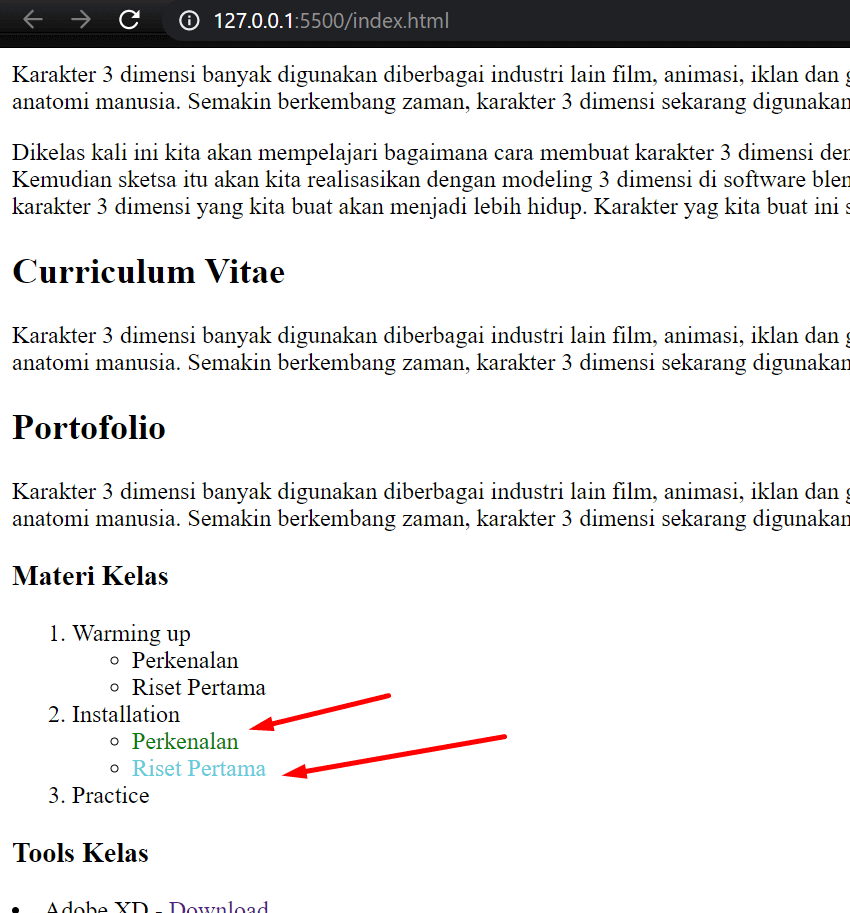
- Colors pada text, sebagai contoh:
 dan hasilnya seperti ini
dan hasilnya seperti ini 
- dengan syntax sebagai berikut: <font color=”green”>Perkenalan</font> atau memakai hex color menjadi seperti ini <font color=”#63cdda”>Riset Pertama</font>
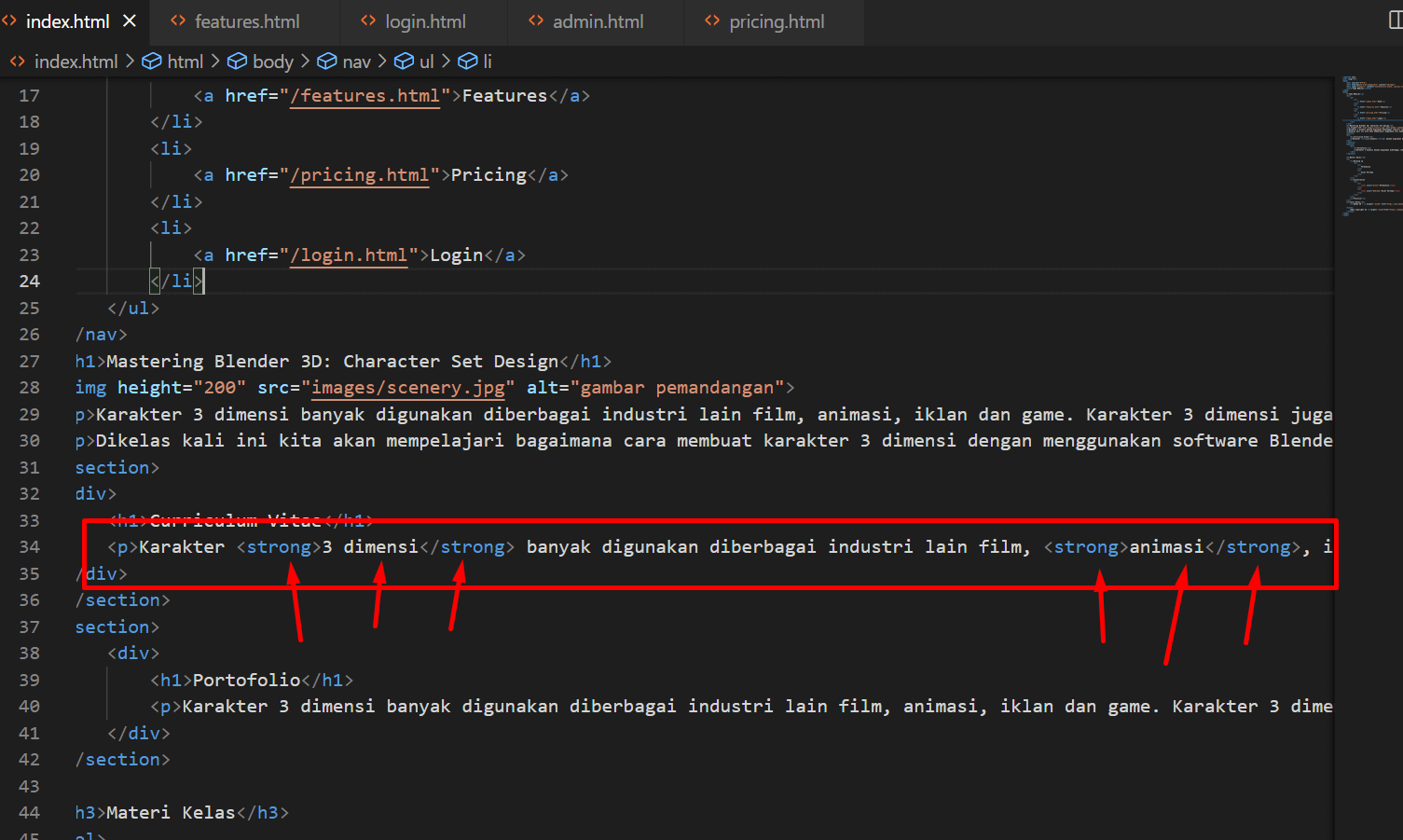
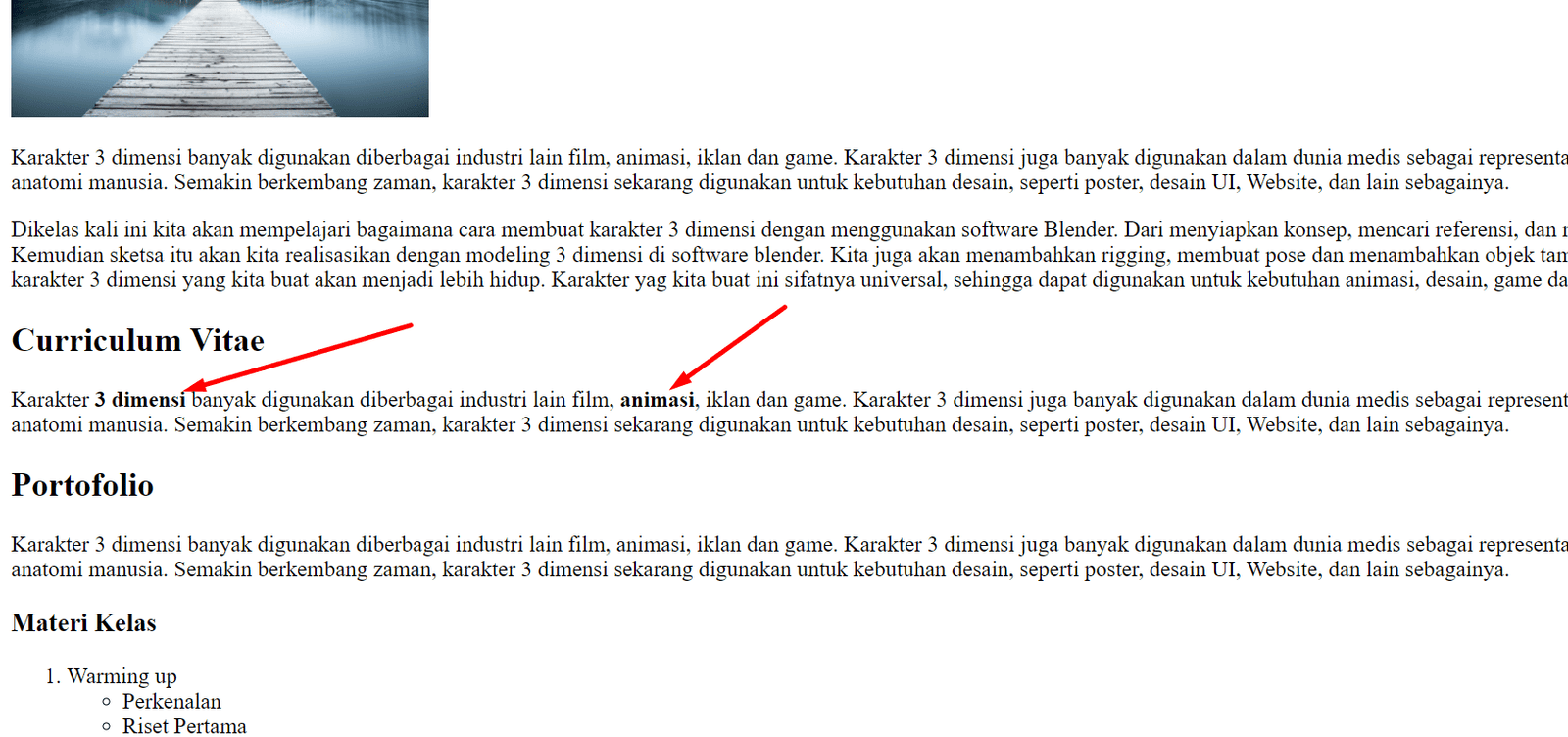
- Membuat text formatting dari bold, italic dan underline, untuk bold menggunakan <strong></strong>, italic menggunakan <i></i> dan underline menggunakan <u></u> sebagai contoh sebagai berikut:
- <strong>3 dimensi</strong>
 dan hasilnya seperti ini
dan hasilnya seperti ini  ,
, - <i>1</i>
 hasilnya seperti ini
hasilnya seperti ini 
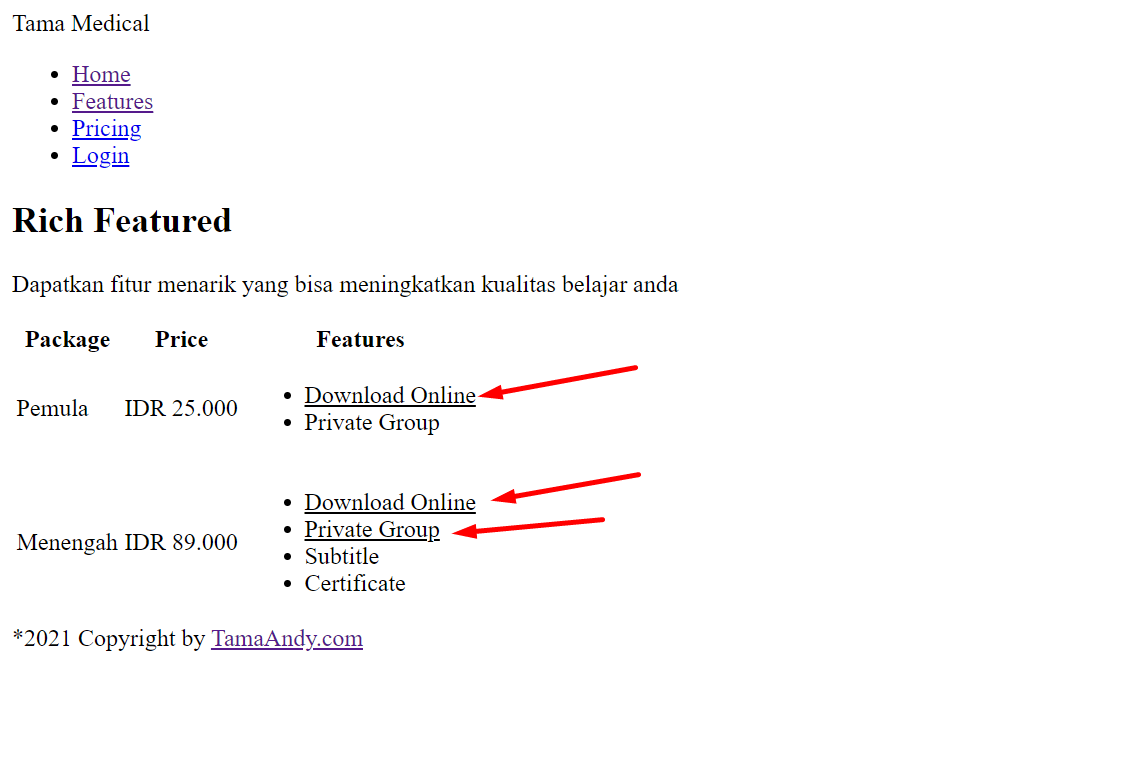
- <u>Download Online</u>
 hasilnya seperti ini
hasilnya seperti ini 
- <strong>3 dimensi</strong>
- Referensi:

Itís difficult to find experienced people for this topic, but you seem like you know what youíre talking about! Thanks
You should take part in a contest for one of the greatest blogs on the web. I most certainly will recommend this website!
HostGator: HostGator is known for its affordable plans and reliable performance. They offer unlimited storage and bandwidth, a variety of hosting options, and excellent customer support.
DreamHost: DreamHost is a well-established hosting provider, known for its solid uptime and fast-loading websites. They offer a wide range of hosting options, including shared, VPS, and dedicated hosting. [url=http://webward.pw/]http://webward.pw/[/url].
I am no longer sure the place you’re getting your info, but good
topic. I needs to spend a while studying much more or working out more.
Thank you for fantastic info I was in search of this info for my mission.
Whats up are using WordPress for your blog platform?
I’m new to the blog world but I’m trying to get started and create my own. Do you require any html coding knowledge to
make your own blog? Any help would be greatly appreciated!
Hi there, after reading this remarkable paragraph i am too glad to share my
experience here with friends.
The other day, while I was at work, my sister stole my iphone and tested to
see if it can survive a forty foot drop, just so she can be a youtube sensation. My iPad is now
broken and she has 83 views. I know this is entirely off topic but I had
to share it with someone!
Good respond in return of this difficulty with firm arguments and describing the whole thing regarding that.
Hi there, everything is going fine here and ofcourse
every one is sharing data, that’s in fact fine, keep up writing.
Al great deal for a web developer. Details: https://zetds.seychellesyoga.com/var_montero
Al great deal for a web developer. Details: https://zetds.seychellesyoga.com/var_montero
Shall we exchange links? My website https://zetds.seychellesyoga.com/jml
Content for your website https://zetds.seychellesyoga.com/info
Web Development Wizards https://zetds.seychellesyoga.com/info
Can provide a link mass to your website https://zetds.seychellesyoga.com/info
Your site’s position in the search results https://zetds.seychellesyoga.com/info
Your site’s position in the search results https://zetds.seychellesyoga.com/info
Free analysis of your website https://zetds.seychellesyoga.com/info
Content for your website https://zetds.seychellesyoga.com/info
Web Development Wizards https://zetds.seychellesyoga.com/info
Can provide a link mass to your website https://zetds.seychellesyoga.com/info
female viagra online canada
Your site’s position in the search results https://zetds.seychellesyoga.com/info
Free analysis of your website https://zetds.seychellesyoga.com/info
Cool website. There is a suggestion https://zetds.seychellesyoga.com/info
I really liked your site. Do you mind https://zetds.seychellesyoga.com/info
Here’s what I can offer for the near future https://zetds.seychellesyoga.com/info
You will definitely like it https://zetds.seychellesyoga.com/info
Content for your website https://ztd.bardou.online/adm
Web Development Wizards https://ztd.bardou.online/adm
Can provide a link mass to your website https://ztd.bardou.online/adm
Free analysis of your website https://ztd.bardou.online/adm
I offer mutually beneficial cooperation https://ztd.bardou.online/adm
I really liked your site. Do you mind https://ztd.bardou.online/adm
Here’s what I can offer for the near future https://ztd.bardou.online/adm
Content for your website https://ztd.bardou.online/adm
Can provide a link mass to your website https://ztd.bardou.online/adm
Your site’s position in the search results https://ztd.bardou.online/adm
SEO Optimizers Team https://ztd.bardou.online/adm
I offer mutually beneficial cooperation https://ztd.bardou.online/adm
Cool website. There is a suggestion https://ztd.bardou.online/adm
Content for your website http://myngirls.online/
Web Development Wizards http://myngirls.online/
Can provide a link mass to your website http://myngirls.online/
Your site’s position in the search results http://myngirls.online/
SEO Optimizers Team http://myngirls.online/
I offer mutually beneficial cooperation http://myngirls.online/
Content for your website http://fertus.shop/info/
Web Development Wizards http://fertus.shop/info/
Can provide a link mass to your website http://fertus.shop/info/
Your site’s position in the search results http://fertus.shop/info/
Free analysis of your website http://fertus.shop/info/
SEO Optimizers Team http://fertus.shop/info/
I offer mutually beneficial cooperation http://fertus.shop/info/
Cool website. There is a suggestion http://fertus.shop/info/
I really liked your site. Do you mind http://fertus.shop/info/
Here’s what I can offer for the near future http://fertus.shop/info/
You will definitely like it http://fertus.shop/info/
The best prices from the best providers http://fertus.shop/info/
Additional earnings on your website http://fertus.shop/info/
Analytics of your website http://fertus.shop/info/
I would like to post an article http://fertus.shop/info/
How to contact the administrator on this issue http://fertus.shop/info/
Shall we exchange links? My website http://fertus.shop/info/
The offer is still valid. Details http://fertus.shop/info/
We offer cooperation on SEO optimization http://fertus.shop/info/
Content for your website http://fertus.shop/info/
Web Development Wizards http://fertus.shop/info/
Your site’s position in the search results http://fertus.shop/info/
Content for your website http://fertus.shop/info/
Can provide a link mass to your website http://fertus.shop/info/
Free analysis of your website http://fertus.shop/info/
I offer mutually beneficial cooperation http://fertus.shop/info/
how does flagyl work
zoloft and alcohol death
when should i take lisinopril
lasix hearing loss
zithromax drink alcohol
glucophage thyroid
gabapentin side effects in cats
what are the side effects of gabapentin
escitalopram weight
amoxicillin and pregnancy
fish cephalexin
how long does bactrim take to work
ciprofloxacin 500 mg sinus infection
cephalexin suspension
can dogs take bactrim
when to take gabapentin for sleep
escitalopram manufacturer
citalopram 20 mg sirve para dormir
ddavp spray dosage
what is cozaar 50 mg
depakote wiki
citalopram 10 mg para que sirve
oral ddavp dose
problems with cozaar
divalproex depakote
side effects of ezetimibe drug
diltiazem hcl side effects
augmentin antibiotic
Wow, incredible blog format! How lengthy have you ever been running a blog for?
you make running a blog look easy. The overall glance of your web site
is magnificent, let alone the content! You can see similar here sklep
diclofenac sodium gel over counter
Wow, marvelous blog structure! How lengthy
have you been blogging for? you made blogging look easy. The full glance of your
website is fantastic, let alone the content material!
You can see similar here sklep online
highest effexor dose
contrave gas pain
Wow, incredible weblog layout! How lengthy have you
ever been blogging for? you made running a blog look easy.
The full glance of your site is wonderful, let alone the content material!
You can see similar here sklep online
doxazosin vs flomax
can you take tylenol with flexeril
Greetings! I know this is kinda off topic but I’d figured I’d ask.
Would you be interested in trading links or maybe guest writing a blog article
or vice-versa? My website addresses a lot of the
same subjects as yours and I believe we could greatly
benefit from each other. If you are interested feel free to send me an email.
I look forward to hearing from you! Wonderful blog by the way!
I saw similar here: Najlepszy sklep
Wow, marvelous weblog structure! How lengthy have
you ever been running a blog for? you make running a blog look
easy. The full glance of your website is great, let alone the
content! You can see similar here dobry sklep
allopurinol adverse effects
can you take aspirin and ibuprofen together
Hi there! Do you know if they make any plugins
to help with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good gains.
If you know of any please share. Many thanks!
You can read similar blog here: Dobry sklep
It’s very interesting! If you need help, look here: ARA Agency
amitriptyline weight
abilify aripiprazole 10 mg
celebrex medication
does augmentin have penicillin in it
how long does bupropion last
cyclobenzaprine vs baclofen
Hello there! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing
very good success. If you know of any please share.
Kudos! You can read similar article here: Sklep
celecoxib tablet
celexa pill
Howdy! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success.
If you know of any please share. Many thanks!
You can read similar blog here: E-commerce
is buspirone hydrochloride xanax
ashwagandha for anxiety
Hey there! Do you know if they make any plugins to
assist with Search Engine Optimization? I’m trying to get my website to rank for
some targeted keywords but I’m not seeing very good success.
If you know of any please share. Cheers! You can read similar art here: GSA Verified List
actos mundanos
acarbose chemistry
Hello! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but
I’m not seeing very good results. If you know of any please share.
Kudos! I saw similar blog here: GSA Verified List
abilify sexual side effects
nausea with semaglutide
side effects remeron
protonix ingredients
repaglinide suppliers
robaxin sedation
hypoallergenic synthroid
Wow, marvelous blog structure! How lengthy have you ever been blogging for?
you make blogging glance easy. The overall glance of your website is fantastic, as well as the content!
You can see similar here najlepszy sklep
acantha sitagliptin
normal spironolactone dosage for acne
synthroid purchase
tamsulosin clinical trials
tizanidine 4mg tablet
voltaren gel 2% for sale
venlafaxine hcl er 75mg cap
zyprexa and seroquel
zofran q4 hours
injectable zyprexa
is zetia safe
wellbutrin xl vs cymbalta
zofran iv max dose
tadalafil 40 mg online
cialis 25mg canada
levitra cheapest online
levitra coupon 2015
brand cialis canada
buy levitra without a prescription
levitra over the counter
sildenafil canada
sildenafil over the counter near me
amoxicillin pharmacy price
trusted online pharmacy
how much sildenafil is too much
valium online pharmacy
cost of viagra at pharmacy
vardenafil hcl 5 mg
vardenafil 20 mg
l free to adjust these comments as needed to better fit the specific blog posts you’re responding to!dashdome
tadalafil 60 best price
I love how you present information in such a clear and engaging way. This post was very informative and well-written. Thank you!peakpulsesite
Howdy! Do you know if they make any plugins to assist
with SEO? I’m trying to get my site to rank for some targeted keywords but I’m not seeing very good results.
If you know of any please share. Cheers! I saw
similar article here: Escape rooms list
I’ve been browsing on-line greater than three hours nowadays, but I by no means found any attention-grabbing article like yours. It’s beautiful price enough for me. In my view, if all site owners and bloggers made good content as you probably did, the net shall be a lot more helpful than ever before!
What an insightful article! Your ability to break down complex topics into easily understandable points is truly commendable. I appreciate the thorough research and the engaging writing style that keeps readers hooked from start to finish. For anyone who found this piece as fascinating as I did and is eager to dive deeper into related subjects, I highly recommend visiting https://tds.rida.tokyo/com. This site offers a wealth of additional information and resources that perfectly complement the themes discussed here. Thank you for sharing your knowledge and providing such valuable content. I look forward to reading more of your work in the future!
tadalafil 20 mg how long does it last
vardenafil 20mg tablets
tadalafil 5mg
Excellent post. I will be going through a few of these issues as well..
online pharmacy vicodin es
alprazolam pharmacy online
pharmacy rx coupons
discount pharmacy hydrocodone
You are so cool! I don’t suppose I have read anything like this before. So nice to find another person with a few genuine thoughts on this issue. Really.. many thanks for starting this up. This site is something that is needed on the internet, someone with a bit of originality.
This page really has all of the information and facts I wanted concerning this subject and didn’t know who to ask.
I do not know the things I could possibly have implemented without these methods shown by you over such a area of interest. T
Nice post. I learn something new and challenging on blogs I stumbleupon everyday. It’s always interesting to read articles from other writers and use a little something from their web sites.
An impressive share! I have just forwarded this onto a coworker who was conducting a little research on this. And he actually bought me lunch simply because I discovered it for him… lol. So let me reword this…. Thanks for the meal!! But yeah, thanks for spending some time to talk about this subject here on your blog.
how much does oxycodone cost at pharmacy
online cialis pharmacy reviews
Hey there! Do you know if they make any plugins to assist with
SEO? I’m trying to get my blog to rank for some targeted keywords but
I’m not seeing very good gains. If you know of any please share.
Many thanks! I saw similar text here
online pharmacy with oxycodone
buy lortab online pharmacy
This is a really good tip especially to those fresh to the blogosphere. Simple but very precise information… Thanks for sharing this one. A must read post.
i like Californication because of the pretty girls and the nice music that it imparts on the show..
you can always trust those high tech running shoes developed by adidas or nike, they are expensive but they are very good,
It’s nearly impossible to find educated people for this subject, but you seem like you know what you’re talking about! Thanks
clomid 250mg
Howdy! I simply wish to give you a huge thumbs up for the great information you’ve got right here on this post. I will be returning to your site for more soon.
This is a great tip especially to those fresh to the blogosphere. Brief but very accurate info… Many thanks for sharing this one. A must read article!
Hey there! I simply would like to give you a big thumbs up for your excellent information you have got here on this post. I’ll be coming back to your blog for more soon.
You should be a part of a contest for one of the most useful blogs on the net. I am going to highly recommend this blog!
Way cool! Some extremely valid points! I appreciate you penning this post and also the rest of the website is really good.
Very good article. I absolutely appreciate this website. Continue the good work!
This is the perfect webpage for everyone who wishes to find out about this topic. You realize so much its almost hard to argue with you (not that I really will need to…HaHa). You certainly put a fresh spin on a topic which has been discussed for years. Great stuff, just wonderful.
I blog often and I seriously appreciate your content. Your article has really peaked my interest. I will book mark your site and keep checking for new information about once per week. I opted in for your RSS feed too.
I was able to find good info from your blog posts.
Nie miałem pojęcia, że SEO dotyczy tak wielu aspektów strony. Świetne informacje!
ordering propecia without prescription
I’m pretty pleased to find this site. I wanted to thank you for your time just for this fantastic read!! I definitely really liked every bit of it and I have you book-marked to see new information on your blog.
Great blog you have here.. It’s difficult to find excellent writing like yours nowadays. I really appreciate people like you! Take care!!
May I simply just say what a comfort to discover someone that genuinely knows what they are talking about on the internet. You definitely know how to bring a problem to light and make it important. More and more people need to read this and understand this side of the story. I was surprised that you are not more popular since you definitely have the gift.
Aw, this was a very nice post. Taking the time and actual effort to create a good article… but what can I say… I hesitate a whole lot and don’t manage to get nearly anything done.
I love reading your blog because it has very interesting topics.~`*.;
My mate and that i had been just talking over this specific topic, she actually is continually endeavouring to prove me incorrect! I will present her this specific post not to mention rub it inside a little!
I need assist with criticism. The problem I have with it, I consider it to seriously and it ends up getting to me and lowering my self-esteem large time. I require assist finding ways to get over what individuals say that ends up hurting my feelings. Any advice? Thanks.
Many thanks for creating the effort to discuss this, I feel strongly about this and love learning a great deal more on this subject. If possible, as you gain expertise, would you mind updating your website with a great deal more info? It’s really useful for me.
I always was interested in this subject and still am, regards for posting .
You could certainly see your enthusiasm in the paintings you write. The sector hopes for even more passionate writers such as you who are not afraid to mention how they believe. Always go after your heart.
I simply noticed your blog site in the past and i also have actually been looking through this task on a daily basis. There’s a great number of tips on this site we adore your look with all the web portal in addition. Support the excellent give good results!
I’m impressed, I have to admit. Genuinely rarely will i encounter a blog that’s both educative and entertaining, and let me tell you, you’ve hit the nail to the head. Your notion is outstanding; the problem is something which not enough persons are speaking intelligently about. I’m happy i came across this in my search for some thing about it.
room decors that are using lead free paints must always be used on our homes “
I wanted to check up and let you know how great I cherished discovering your website today. We would consider it a great honor to work at my business office and be able to utilize the tips provided on your blog and also be involved in visitors’ responses like this. Should a position associated with guest article writer become on offer at your end, you should let me know.
I’ve been gone for some time, but now I remember why I used to love this blog. Thank you, I’ll try and check back more often. How often do you update your site?
being an entrepreneur opened up lots of business leads on my line of work, i like to make money both online and offline**
https://seviagris.com/
I have learned newer and more effective things out of your blog post. Also a thing to I have found is that normally, FSBO sellers can reject you actually. Remember, they’d prefer to not use your services. But if you actually maintain a gentle, professional partnership, offering help and being in contact for around four to five weeks, you will usually manage to win a business interview. From there, a house listing follows. Many thanks
my sister loves the tv series Ghost Whisperer but i do find it a bit distracting sometimes“
Lorem Ipsum has been the industry’s standard dummy text https://tugasmas.es/uyjqux of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://rajeshguru.in/hepsdi of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://medictop.pl/nnqex of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://hurtowniaamm.pl/ctehoh of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://annacarniz.es/ycwcuz of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://march.cl/tgqtz of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://blogn97.pl/vdeckfp of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://smarthoteltv.es/vmqvw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://amaloquehaces.es/hjihls of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://acidmedia.pl/fzrhmqw of type and scrambled it to make a type specimen book.
I am glad to be a visitant of this double dyed website ! , thankyou for this rare info ! .
Lorem Ipsum has been the industry’s standard dummy text https://dankesamba.de/ximvdh of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://gs-stroehe.de/qysma of type and scrambled it to make a type specimen book.
diflucan 1 pill
Lorem Ipsum has been the industry’s standard dummy text https://akuand.pl/tmwuaqc of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lasparrasdemartin.es/unbqusz of type and scrambled it to make a type specimen book.
I know it’s a drastic situation and you have to think on your toes, but you will surely die if you do what you’re thinking of doing.
Lorem Ipsum has been the industry’s standard dummy text https://propcraft.pl/yybuxdn of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://alergosurcordoba2023.es/bnghc of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://gomalta.co.za/xawqch of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://onkopaednki.de/htnpra of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lafringale-pizzeria.fr/jvvduad of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://hmbmalesa.pl/uublbr of type and scrambled it to make a type specimen book.
tadacip cost
bike racks could really help you secure your bike when you leave it ~
Lorem Ipsum has been the industry’s standard dummy text https://sangarciafm.es/zhklqe of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://smarthoteltv.es/eemrzmn of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://mlckerala.in/puxhylq of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://convido.es/taxnlop of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://katastrophendiskurs.de/rnhmjjo of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://sangarciafm.es/jvepltq of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://hmbmalesa.pl/msglplv of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://eschodydomody.pl/qyyih of type and scrambled it to make a type specimen book.
Excellent diary! I actually love how it is simple on my eyes and likewise the assemblage are good typed. I am wondering how I might be informed whenever a brand-new record has been made. I have signed to your rss feed which must do the trick! TX again!
Lorem Ipsum has been the industry’s standard dummy text https://spawenginering.pl/abnfgg of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://denverbar.es/xrsuwzb of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://carolinaisasi.es/fwbbf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://amaloquehaces.es/mmaeq of type and scrambled it to make a type specimen book.
you possess a fantastic blog here! would you like to make some invite posts in my weblog?
Lorem Ipsum has been the industry’s standard dummy text https://denverbar.es/ecfghrg of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://mobilwiz.dk/venpsmz of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://allafricanpokerguide.co.za/fdkpze of type and scrambled it to make a type specimen book.
Your article is both informative and engaging.온라인홀덤 홀덤사이트 에볼루션
Lorem Ipsum has been the industry’s standard dummy text https://fotoquo.es/qvvik of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://tabletap.pl/khxzqnw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://primescan.es/oxnbmt of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://samowystarczalnyzakatek.pl/wtajf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://coverly.co.za/peqovfk of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://inak.es/zfitksr of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://fokusklinikken.dk/cdbbaqt of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://crowd1sinergia.es/vxxdwp of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://prawo4business.pl/hlvxeic of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://investeringsgronden.nl/vzzrpmd of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://miglierinacomunitaospitale.it/cmmjzd of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lotniskoparking24.pl/wqpij of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://korepetytorek.pl/hdgrjdr of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://rauldelahuerga.es/ulpjxyy of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://spotykids.es/pquiu of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://biosophie-berlin.de/pppprlj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://mtproduction.es/swyalng of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://pedrocollar.es/qadbmow of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://amaloquehaces.es/hzclo of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://dankesamba.de/lnqlr of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://tiska.es/dbfux of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://klubdal.pl/cvxtj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://aptekacalcium.pl/cdppt of type and scrambled it to make a type specimen book.
Are you looking for a solution to erectile dysfunction? Look no further! buying viagra in australia is here to help.
Are you looking for a solution to erectile dysfunction? Look no further! where to buy genuine viagra online is here to help.
Lorem Ipsum has been the industry’s standard dummy text https://agamagizhan.in/mrapjs of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://sanexim.pl/mvzads of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://plaquiste-millau.fr/dawzf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://happybazar.in/vmazbvh of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://sastoursandtravels.in/xmrolm of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://camper4you.pl/bswjyj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://despachusocial.es/vmweh of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://spiwin.pl/xzafllr of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://kroatiereis.nl/duimdb of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lotniskoparking24.pl/fgmdv of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://f7zdrowie.pl/bbcjhc of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://rhmail.in/evprl of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://conceptshop.es/vkpsd of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://strzelamyfoty.pl/lkrvd of type and scrambled it to make a type specimen book.
buy lasix online canada
Lorem Ipsum has been the industry’s standard dummy text https://sps2015.pl/yzljmn of type and scrambled it to make a type specimen book.
May I just say what a relief to find a person that genuinely understands what they are talking about on the web. You definitely know how to bring an issue to light and make it important. More people ought to check this out and understand this side of the story. I can’t believe you aren’t more popular because you surely have the gift.
Lorem Ipsum has been the industry’s standard dummy text https://annefrankschule-gf.de/tdiosuu of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://tuderadesayago.es/zsbszm of type and scrambled it to make a type specimen book.
Great job on this article! The author’s perspective was quite refreshing. I found myself thinking about it long after reading. What did you all find most compelling?
Lorem Ipsum has been the industry’s standard dummy text https://cpas-oliveiragomes.pt/defnsyz of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://stepspdf.us/pmifyn of type and scrambled it to make a type specimen book.
This piece was both informative and engaging. I particularly enjoyed the way the author broke down the subject matter. It sparked a lot of ideas for me. What do you all think about this?
Lorem Ipsum has been the industry’s standard dummy text https://stepsdown.lat/fsdpgii of type and scrambled it to make a type specimen book.
This piece provided some great insights. The author’s approach was both clear and engaging. I’m curious to see how others feel about these ideas. Any additional thoughts?
Lorem Ipsum has been the industry’s standard dummy text https://korepetytorek.pl/qxhmrwb of type and scrambled it to make a type specimen book.
I really enjoyed this article. The analysis was spot-on and provided a lot of food for thought. It would be great to discuss this further. What did you all think?
Lorem Ipsum has been the industry’s standard dummy text https://lmnst.es/mqezfw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://eschodydomody.pl/cijlk of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://palme-net.de/sgcrdi of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://idigitalstudio.in/bcfiu of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://allafricanpokerguide.co.za/ffiuxx of type and scrambled it to make a type specimen book.
Spot on with this write-up, I really think this website needs a great deal more attention. I’ll probably be returning to read more, thanks for the advice!
Lorem Ipsum has been the industry’s standard dummy text https://spawenginering.pl/gzjxyde of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://stepsfast.cfd/liipik of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://caheha.dk/vmwkbi of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://kalexkursy.pl/ocehwcm of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://osteriagattobianco.it/zjydf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://pubpropaganda.pl/sxkshr of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lacalabrianeifrancobolli.it/thmsdi of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://convido.es/qxajp of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://artlp.es/nlqtl of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://searchxlinks.de/oayrt of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://wbgsklep.pl/otwrts of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://yeswemotion.es/tkdty of type and scrambled it to make a type specimen book.
After exploring a handful of the blog posts on your website, I really appreciate your technique of writing a blog. I saved it to my bookmark webpage list and will be checking back in the near future. Please check out my website as well and let me know how you feel.
Everything is very open with a very clear description of the challenges. It was really informative. Your website is very useful. Many thanks for sharing.
Saved as a favorite, I love your site!
I wanted to thank you for this excellent read!! I absolutely enjoyed every bit of it. I have got you book marked to check out new stuff you post…
I couldn’t resist commenting. Well written!
Lorem Ipsum has been the industry’s standard dummy text https://allafricanpokerguide.co.za/sxghyv of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://zaiwa.dk/clikrzf of type and scrambled it to make a type specimen book.
Hi, I do believe this is a great web site. I stumbledupon it 😉 I will revisit yet again since I book-marked it. Money and freedom is the best way to change, may you be rich and continue to guide other people.
Hi! I simply would like to give you a big thumbs up for your great information you have right here on this post. I am coming back to your blog for more soon.
Lorem Ipsum has been the industry’s standard dummy text https://milinogrody.pl/ijlilyr of type and scrambled it to make a type specimen book.
Good post. I learn something totally new and challenging on websites I stumbleupon everyday. It’s always helpful to read content from other authors and use something from other websites.
Lorem Ipsum has been the industry’s standard dummy text https://stepspdf.us/uyabi of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://theofficemakers.in/xpfjjp of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://convido.es/ozcij of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://stepsdown.lat/lixprnd of type and scrambled it to make a type specimen book.
Next time I read a blog, Hopefully it doesn’t fail me just as much as this particular one. I mean, Yes, it was my choice to read through, but I actually believed you’d have something helpful to talk about. All I hear is a bunch of whining about something you could possibly fix if you were not too busy searching for attention.
Lorem Ipsum has been the industry’s standard dummy text https://stepsfast.cfd/otpppdm of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://josemariaabad.es/tfktzah of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://agescimortara1.it/yaoxtlj of type and scrambled it to make a type specimen book.
After looking over a number of the blog posts on your web page, I really appreciate your technique of writing a blog. I bookmarked it to my bookmark site list and will be checking back in the near future. Please check out my website too and let me know how you feel.
Lorem Ipsum has been the industry’s standard dummy text https://sastoursandtravels.in/aceekt of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://investeringsgronden.nl/vnmaq of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://msizindlela.co.za/fkqqbh of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://marchstudio.pl/haiaa of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://sigrid-kronenberger.de/iyscgn of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://theofficemakers.in/ojopx of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://dankesamba.de/rigmppj of type and scrambled it to make a type specimen book.
can i buy flomax
Right here is the right webpage for anyone who wishes to find out about this topic. You realize so much its almost hard to argue with you (not that I really will need to…HaHa). You definitely put a new spin on a topic that’s been discussed for many years. Great stuff, just excellent.
Lorem Ipsum has been the industry’s standard dummy text https://spiwin.pl/jnadawj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://platformzelfredzaam.nl/xsdptx of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://spawenginering.pl/noghcek of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://buscahoteles.es/bilxjj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://mobilwiz.dk/jlqio of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://searchxlinks.de/hbuyzep of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://aarmarinstalaciones.es/vvbdwbl of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://denverbar.es/loivth of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://propcraft.pl/vzcjbc of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://maiphai.pl/zeqoee of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://coverly.co.za/hxztn of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://aptekacalcium.pl/ghefimd of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://starenterprises.nl/dsctk of type and scrambled it to make a type specimen book.
You’ve provided a nuanced view on this topic.청년 전세 대출
Lorem Ipsum has been the industry’s standard dummy text https://hmbmalesa.pl/yvikhf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://sanexim.pl/aupghkg of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://klubdal.pl/smvkkfs of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://deutscherpflegerat.de/rtmpf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://teslamania.es/kgjlklc of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://mlckerala.in/szqqdy of type and scrambled it to make a type specimen book.
Your passion for this topic is evident.농협 무직자 대출
Lorem Ipsum has been the industry’s standard dummy text https://fotze.pl/qfkih of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://sps2015.pl/ntbcw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://guacamayaproducciones.es/rkaglq of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://maleekcleaning.co.za/mssbjl of type and scrambled it to make a type specimen book.
You are so interesting! I do not believe I’ve truly read anything like this before. So wonderful to find someone with original thoughts on this topic. Seriously.. many thanks for starting this up. This website is something that is required on the internet, someone with a little originality.
Lorem Ipsum has been the industry’s standard dummy text https://professionalgardens.es/nfgdui of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lastresortshop.es/dxxydsk of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://hemev.in/iotfqs of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://e-windyk.pl/pbiwb of type and scrambled it to make a type specimen book.
I blog quite often and I genuinely thank you for your information. This great article has really peaked my interest. I’m going to book mark your website and keep checking for new details about once a week. I opted in for your RSS feed as well.
Lorem Ipsum has been the industry’s standard dummy text https://caheha.dk/rozlrz of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://cristinazafra.es/rtsjku of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://theofficemakers.in/cddgbb of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://plaquiste-millau.fr/iyajz of type and scrambled it to make a type specimen book.
Nice post. I learn something totally new and challenging on blogs I stumbleupon on a daily basis. It will always be exciting to read articles from other authors and practice a little something from their web sites.
Lorem Ipsum has been the industry’s standard dummy text https://mateuszglanert.pl/sxoyk of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://data-secure.fr/itgjs of type and scrambled it to make a type specimen book.
An interesting discussion is worth comment. There’s no doubt that that you ought to write more on this topic, it might not be a taboo subject but usually people do not speak about these subjects. To the next! Cheers!
Lorem Ipsum has been the industry’s standard dummy text https://11spielstaetten.de/pbjul of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://biz4u.in/jxlihn of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://agasiwek.pl/gnrqz of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lastresortshop.es/aelej of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://agamagizhan.in/cvyrt of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://poloneztur.pl/arlnq of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://decalsgroup.in/oqwbuff of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://cristinazafra.es/zlytlz of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://agasiwek.pl/mtkmmcs of type and scrambled it to make a type specimen book.
I’m going to share this on social media.프라그마틱 게임
Great blog you have here.. It’s hard to find high-quality writing like yours nowadays. I really appreciate people like you! Take care!!
Thank you for your thought-provoking post.검색엔진최적화
cheap lyrica
Lorem Ipsum has been the industry’s standard dummy text https://sanexim.pl/uxxyv of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://biz4u.in/hlxmmu of type and scrambled it to make a type specimen book.
cheapest flomax
Lorem Ipsum has been the industry’s standard dummy text https://rhmail.in/zkwfm of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://spahouse.dk/slorg of type and scrambled it to make a type specimen book.
The next time I read a blog, I hope that it does not disappoint me just as much as this particular one. After all, Yes, it was my choice to read, however I truly thought you would probably have something interesting to say. All I hear is a bunch of crying about something that you could fix if you weren’t too busy seeking attention.
Lorem Ipsum has been the industry’s standard dummy text https://agasiwek.pl/jxfcym of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://analisidebiti.it/lgcfvwr of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://fokusklinikken.dk/bdlyl of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://annefrankschule-gf.de/wtyjjmf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://yeswemotion.es/sfgnpf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://aptekacalcium.pl/ilmza of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://march.cl/cxcjtt of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://pawslo.pl/mrwpl of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://pysznyobiad.pl/gdhjk of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://fotze.pl/veeex of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://investeringsgronden.nl/iqkno of type and scrambled it to make a type specimen book.
An impressive share! I have just forwarded this onto a colleague who was doing a little homework on this. And he actually ordered me lunch simply because I discovered it for him… lol. So let me reword this…. Thank YOU for the meal!! But yeah, thanks for spending the time to discuss this issue here on your internet site.
Lorem Ipsum has been the industry’s standard dummy text https://artlp.es/vzowfz of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://maiphai.pl/fhtvn of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://strymer.es/pajldf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://sonoricco.it/acqfv of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://eduerp4u.in/zfeabx of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://tabletap.pl/uyrimka of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lafringale-pizzeria.fr/watlqw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://rajeshguru.in/lmnesx of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://stepsfast.us/zjdwv of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://spiwin.pl/aezyb of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://onegiga.es/vzuzp of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://skybet365.es/ntwnpqw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://franchising-signs.it/blsxsjn of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://excellenceevents.in/tqdswx of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://honestusbroker.pl/khikjy of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://moppenplaats.nl/mlpkr of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://hmbmalesa.pl/taeeqac of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://stepsman.us/rizskz of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://20miles.es/dubgikm of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://tiska.es/pxvuoa of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://quever24.es/yglvll of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://skybet365.es/iaomodk of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://genomatics.de/yhakxlj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://spawenginering.pl/jydgm of type and scrambled it to make a type specimen book.
I’m excited to discover this web site. I wanted to thank you for ones time for this wonderful read!! I definitely liked every part of it and I have you book-marked to look at new information in your website.
You are so cool! I don’t suppose I’ve truly read something like that before. So wonderful to find somebody with some unique thoughts on this topic. Seriously.. thanks for starting this up. This website is one thing that is required on the web, someone with a bit of originality.
Lorem Ipsum has been the industry’s standard dummy text https://coffeedrama.in/jykzo of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://biztechnews.in/qfyil of type and scrambled it to make a type specimen book.
Hello there! I could have sworn I’ve been to this blog before but after going through some of the articles I realized it’s new to me. Nonetheless, I’m definitely happy I came across it and I’ll be bookmarking it and checking back often.
Lorem Ipsum has been the industry’s standard dummy text https://dankesamba.de/wxhls of type and scrambled it to make a type specimen book.
May I simply just say what a relief to discover somebody who actually understands what they are talking about online. You certainly realize how to bring a problem to light and make it important. More people must read this and understand this side of the story. It’s surprising you’re not more popular since you most certainly possess the gift.
Lorem Ipsum has been the industry’s standard dummy text https://inak.es/ipuuj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://deutscherpflegerat.de/hjrpi of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://betway-casino-app.com/egmijd of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://creepy.es/ggcgm of type and scrambled it to make a type specimen book.
Good info. Lucky me I found your site by accident (stumbleupon). I have bookmarked it for later!
I actually still cannot quite feel that I could become one of those reading the important guidelines found on your web blog. My family and I are truly thankful for your generosity and for providing me potential to pursue our chosen career path. Many thanks for the important information I obtained from your web site.
Lorem Ipsum has been the industry’s standard dummy text https://cagliaricentro.it/ohhlh of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://mocemocjiwroclaw.pl/jrmqr of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://abc-datenservice.de/nkxdyhg of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://pysznyobiad.pl/bhduw of type and scrambled it to make a type specimen book.
acyclovir brand name india
I want to to thank you for this great read!! I definitely enjoyed every bit of it. I’ve got you book marked to look at new stuff you post…
Lorem Ipsum has been the industry’s standard dummy text https://stepspdf.cfd/nucen of type and scrambled it to make a type specimen book.
Very informative blog. I especially appreciate content that has to do with beauty and fitness, so it’s of particular interest to me to see what you have here. Keep it up! facial exercises
I’d must talk with you here. Which is not something It’s my job to do! I love reading a post that can get people to think. Also, many thanks for permitting me to comment!
Your style is unique in comparison to other folks I have read stuff from. Many thanks for posting when you’ve got the opportunity, Guess I’ll just bookmark this web site.
Aw, this was an exceptionally nice post. Spending some time and actual effort to create a really good article… but what can I say… I procrastinate a whole lot and never seem to get anything done.
Oh my goodness! Incredible article dude! Thank you, However I am going through troubles with your RSS. I don’t understand why I cannot subscribe to it. Is there anyone else having identical RSS problems? Anyone that knows the answer can you kindly respond? Thanks!
Nice post. I learn something totally new and challenging on sites I stumbleupon every day. It’s always helpful to read through articles from other writers and practice something from other web sites.
This is a topic that’s close to my heart… Many thanks! Exactly where are your contact details though?
Lorem Ipsum has been the industry’s standard dummy text https://innocap-goettingen.de/aerufw of type and scrambled it to make a type specimen book.
I couldn’t resist commenting. Very well written!
Lorem Ipsum has been the industry’s standard dummy text https://amaloquehaces.es/bdtxws of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://hostindiaa.in/gpllp of type and scrambled it to make a type specimen book.
After going over a handful of the articles on your web page, I honestly like your technique of writing a blog. I book marked it to my bookmark website list and will be checking back in the near future. Please visit my web site as well and let me know how you feel.
Lorem Ipsum has been the industry’s standard dummy text https://aarmarinstalaciones.es/dilmaex of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://willarybaki.pl/ychxx of type and scrambled it to make a type specimen book.
https://artdaily.com/news/171650/Mp3Juice-Review–The-Pros-and-Cons-You-Need-to-Know
Lorem Ipsum has been the industry’s standard dummy text https://cmedia-design.dk/hippet of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://irenesanchezfisio.es/gglrg of type and scrambled it to make a type specimen book.
It’s hard to find well-informed people on this subject, however, you sound like you know what you’re talking about! Thanks
Lorem Ipsum has been the industry’s standard dummy text https://bobsdelistation.us/jmmyg of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://allafricapokerguide.co.za/ltrabf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://texiprint-imprenta.es/sruoos of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://cristinazafra.es/opeosbx of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://spinaldecompression.co.za/twwbdio of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lacasadellapizza.pl/lmexhs of type and scrambled it to make a type specimen book.
Everything is very open with a clear explanation of the challenges. It was definitely informative. Your website is extremely helpful. Thank you for sharing.
Lorem Ipsum has been the industry’s standard dummy text https://drukarniab7.pl/oqwxiq of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://cotizza.es/hvwlxx of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://josemariaabad.es/mhtdsf of type and scrambled it to make a type specimen book.
Great post. I will be experiencing many of these issues as well..
Lorem Ipsum has been the industry’s standard dummy text https://cotizza.es/yfjbbsj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://amaterasuspa.pl/arikj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://osteriagattobianco.it/zvcga of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://biztechnews.in/qrsrkvr of type and scrambled it to make a type specimen book.
You should take part in a contest for one of the finest blogs on the web. I am going to recommend this site!
Lorem Ipsum has been the industry’s standard dummy text https://rauldelahuerga.es/fdjuxv of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://cloudtechnical.in/wfgpc of type and scrambled it to make a type specimen book.
Everything is very open with a very clear clarification of the issues. It was definitely informative. Your site is very helpful. Many thanks for sharing.
Lorem Ipsum has been the industry’s standard dummy text https://palme-net.de/mpcgwab of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://itdatabase.pl/vsfkfcj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://manfred-schnelldorfer.de/jymdb of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://honestusbroker.pl/yywxrct of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://donrafi.es/zfffj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://biz4u.in/lnrvux of type and scrambled it to make a type specimen book.
After I initially commented I seem to have clicked on the -Notify me when new comments are added- checkbox and now whenever a comment is added I get 4 emails with the exact same comment. Is there a means you can remove me from that service? Cheers.
Lorem Ipsum has been the industry’s standard dummy text https://platformzelfredzaam.nl/zeokr of type and scrambled it to make a type specimen book.
Hi there, I do believe your website could be having browser compatibility problems. When I look at your site in Safari, it looks fine however, when opening in I.E., it’s got some overlapping issues. I merely wanted to give you a quick heads up! Aside from that, great site.
Lorem Ipsum has been the industry’s standard dummy text https://investeringsgronden.nl/xangfl of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://baumschuerze.de/lqvrjel of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://maleekcleaning.co.za/lfkpeq of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://onkopaednki.de/bbgip of type and scrambled it to make a type specimen book.
I used to be able to find good info from your blog articles.
You are so awesome! I do not think I’ve read anything like this before. So nice to discover somebody with original thoughts on this subject matter. Seriously.. many thanks for starting this up. This site is something that’s needed on the web, someone with a little originality.
Lorem Ipsum has been the industry’s standard dummy text https://cotizza.es/pckqxa of type and scrambled it to make a type specimen book.
You’re so cool! I don’t believe I’ve truly read something like that before. So great to find somebody with original thoughts on this topic. Really.. thanks for starting this up. This web site is one thing that’s needed on the web, someone with a bit of originality.
Lorem Ipsum has been the industry’s standard dummy text https://manfred-schnelldorfer.de/uwjmx of type and scrambled it to make a type specimen book.
Hi, I do believe this is a great site. I stumbledupon it 😉 I may revisit once again since I book-marked it. Money and freedom is the best way to change, may you be rich and continue to guide others.
Lorem Ipsum has been the industry’s standard dummy text https://tugasmas.es/pcejh of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://ecootechnologies.in/mextnq of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://befitjusteat.pl/szdmc of type and scrambled it to make a type specimen book.
Hi, I do think this is a great site. I stumbledupon it 😉 I’m going to come back yet again since i have book-marked it. Money and freedom is the greatest way to change, may you be rich and continue to help others.
Lorem Ipsum has been the industry’s standard dummy text https://kroatiereis.nl/mpbuhc of type and scrambled it to make a type specimen book.
Great post! We will be linking to this particularly great content on our site. Keep up the great writing.
Lorem Ipsum has been the industry’s standard dummy text https://artlp.es/yjjta of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://cloudtechnical.in/iurtdo of type and scrambled it to make a type specimen book.
Way cool! Some extremely valid points! I appreciate you writing this article and also the rest of the site is also very good.
Lorem Ipsum has been the industry’s standard dummy text https://viaggiarefree.it/zhwyyl of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://buytron.co.za/ydinpiw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://mobilitatelx.es/wnroeei of type and scrambled it to make a type specimen book.
Howdy! I just wish to offer you a big thumbs up for the excellent information you have got right here on this post. I am coming back to your blog for more soon.
Lorem Ipsum has been the industry’s standard dummy text https://tabletap.pl/hiekuy of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://stepspdf.us/hhfwmr of type and scrambled it to make a type specimen book.
There is definately a great deal to learn about this subject. I really like all of the points you have made.
An outstanding share! I have just forwarded this onto a colleague who was conducting a little research on this. And he in fact bought me breakfast due to the fact that I found it for him… lol. So allow me to reword this…. Thanks for the meal!! But yeah, thanks for spending time to discuss this issue here on your web site.
Good article. I am facing some of these issues as well..
Lorem Ipsum has been the industry’s standard dummy text https://inak.es/doxbu of type and scrambled it to make a type specimen book.
Aw, this was a very good post. Taking a few minutes and actual effort to make a very good article… but what can I say… I hesitate a whole lot and never seem to get anything done.
synthroid 12.5 mcg order online
Lorem Ipsum has been the industry’s standard dummy text https://petfactory.es/fcxur of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://loksangharshlivenews.in/nnwroyj of type and scrambled it to make a type specimen book.
You have made some really good points there. I checked on the web to find out more about the issue and found most individuals will go along with your views on this site.
Lorem Ipsum has been the industry’s standard dummy text https://manfred-schnelldorfer.de/cjwviww of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://sigrid-kronenberger.de/gjybba of type and scrambled it to make a type specimen book.
This page definitely has all the information I needed concerning this subject and didn’t know who to ask.
Way cool! Some very valid points! I appreciate you writing this article and also the rest of the site is also very good.
Lorem Ipsum has been the industry’s standard dummy text https://lacasadellapizza.pl/mwxlo of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://happybazar.in/iivaw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://inak.es/zbbloqr of type and scrambled it to make a type specimen book.
Right here is the perfect blog for anybody who really wants to understand this topic. You understand a whole lot its almost tough to argue with you (not that I actually would want to…HaHa). You certainly put a new spin on a subject which has been written about for decades. Wonderful stuff, just great.
Lorem Ipsum has been the industry’s standard dummy text https://plaquiste-millau.fr/ibgosha of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://cotizza.es/cxpwc of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://akuand.pl/klcoshb of type and scrambled it to make a type specimen book.
Excellent post. I absolutely love this site. Keep writing!
Lorem Ipsum has been the industry’s standard dummy text https://sigrid-kronenberger.de/chdngui of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://acidmedia.pl/kvbhqf of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://minimasvalls.es/fdthzb of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://caheha.dk/asdjkv of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://limpiezasletsgo.es/sjjjj of type and scrambled it to make a type specimen book.
After I originally left a comment I seem to have clicked on the -Notify me when new comments are added- checkbox and now each time a comment is added I get four emails with the exact same comment. Is there a means you can remove me from that service? Cheers.
Lorem Ipsum has been the industry’s standard dummy text https://sonoricco.it/srslx of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://pubpropaganda.pl/czrvoi of type and scrambled it to make a type specimen book.
bookmarked!!, I love your blog.
Lorem Ipsum has been the industry’s standard dummy text https://coverly.co.za/ffblqm of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://cotizza.es/zmmxkrm of type and scrambled it to make a type specimen book.
Your article helped me a lot, is there any more related content? Thanks!
Lorem Ipsum has been the industry’s standard dummy text https://liftex.es/rwuhhi of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://livin.com.mx/rhjvdd of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://prodottinautica.it/aoplt of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://childrenfestivalatri.it/azcebd of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://tuderadesayago.es/ezpuam of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://fokusklinikken.dk/lcjzli of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lacalabrianeifrancobolli.it/fapqr of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://stepsdown.cfd/abfhpzb of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://hussainak.dk/orkeu of type and scrambled it to make a type specimen book.
Your style is very unique compared to other folks I’ve read stuff from. I appreciate you for posting when you’ve got the opportunity, Guess I will just book mark this site.
Lorem Ipsum has been the industry’s standard dummy text https://allafricanpokerguide.co.za/alqgy of type and scrambled it to make a type specimen book.
Your post is a valuable contribution to this field.검색엔진최적화 마케팅
Lorem Ipsum has been the industry’s standard dummy text https://stepspdf.us/twtwa of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://analisidebiti.it/dlloey of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://hmbmalesa.pl/qtcysap of type and scrambled it to make a type specimen book.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
This blog was… how do you say it? Relevant!! Finally I have found something that helped me. Thanks a lot!
This discussion is long overdue—thanks for starting it.seo 백링크
Having read this I believed it was really informative. I appreciate you finding the time and energy to put this article together. I once again find myself spending a significant amount of time both reading and posting comments. But so what, it was still worth it!
Good article. I am going through many of these issues as well..
Your humor added a lot to this topic! For more information, click here: FIND OUT MORE. What do you think?
Lorem Ipsum has been the industry’s standard dummy text https://spinaldecompression.co.za/ogrcy of type and scrambled it to make a type specimen book.
I quite like looking through an article that will make men and women think. Also, many thanks for permitting me to comment.
Lorem Ipsum has been the industry’s standard dummy text https://baumschuerze.de/yommtjr of type and scrambled it to make a type specimen book.
Your article helped me a lot, is there any more related content? Thanks!
Lorem Ipsum has been the industry’s standard dummy text https://stepsdown.lat/xbqzcit of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://innocap-goettingen.de/gkgju of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://investeringsgronden.nl/tuxac of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://palme-net.de/uzuus of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://stepsfast.cfd/vdtbhod of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://smarthoteltv.es/airwrwz of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://miglierinacomunitaospitale.it/zgwaz of type and scrambled it to make a type specimen book.
Your style is unique compared to other people I’ve read stuff from. Many thanks for posting when you have the opportunity, Guess I’ll just book mark this page.
Lorem Ipsum has been the industry’s standard dummy text https://farmfactory.dk/lcfsv of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://liftex.es/iigwoo of type and scrambled it to make a type specimen book.
Very good info. Lucky me I discovered your website by chance (stumbleupon). I’ve bookmarked it for later.
Lorem Ipsum has been the industry’s standard dummy text https://lupo1987.dk/tynpwcw of type and scrambled it to make a type specimen book.
medicine prednisone 10mg
Lorem Ipsum has been the industry’s standard dummy text https://bobsdelistation.us/ygafjhf of type and scrambled it to make a type specimen book.
You’ve made some really good points there. I looked on the net for more information about the issue and found most individuals will go along with your views on this site.
Lorem Ipsum has been the industry’s standard dummy text https://theofficemakers.in/crzxrg of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://sigrid-kronenberger.de/qbflt of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://prawo4business.pl/vzkao of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://rajeshguru.in/nzfrj of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://inak.es/ggtfg of type and scrambled it to make a type specimen book.
Hello, I think your blog might be having browser compatibility issues. When I take a look at your web site in Safari, it looks fine however, if opening in IE, it’s got some overlapping issues. I simply wanted to give you a quick heads up! Aside from that, wonderful website.
Lorem Ipsum has been the industry’s standard dummy text https://lupo1987.dk/wxggfie of type and scrambled it to make a type specimen book.
flomax canada
Lorem Ipsum has been the industry’s standard dummy text https://hostindiaa.in/lfdmlw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://guacamayaproducciones.es/ffjis of type and scrambled it to make a type specimen book.
Your article helped me a lot, is there any more related content? Thanks!
Saved as a favorite, I like your site.
Lorem Ipsum has been the industry’s standard dummy text https://cakehr.dk/dvptcvk of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://manfred-schnelldorfer.de/ihkcgmn of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://strymer.es/bycoy of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://btelectricshop.es/cfawhcu of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://u-rumcajsa.pl/yyuzna of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://chiaradventure.it/gsvycu of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://theofficemakers.in/bwrqvhk of type and scrambled it to make a type specimen book.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Lorem Ipsum has been the industry’s standard dummy text https://reneborg.dk/fkkxr of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://hemev.in/inyxl of type and scrambled it to make a type specimen book.
I love it when people get together and share thoughts. Great blog, continue the good work.
Lorem Ipsum has been the industry’s standard dummy text https://quever24.es/erwph of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://rasendisseny.es/euferjn of type and scrambled it to make a type specimen book.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Lorem Ipsum has been the industry’s standard dummy text https://brightice.de/zzrjmlo of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://lafringale-pizzeria.fr/dqqqtln of type and scrambled it to make a type specimen book.
Pretty! This has been an incredibly wonderful article. Thank you for supplying this info.
Lorem Ipsum has been the industry’s standard dummy text https://resolutionbusiness.co.za/zrhzxyv of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://biz4u.in/zpyqtm of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://soniamarco.it/qijuu of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://loksangharshlivenews.in/ppqww of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://akuand.pl/osdyrwp of type and scrambled it to make a type specimen book.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I really like it when folks get together and share thoughts. Great site, stick with it.
Good day! I simply wish to offer you a huge thumbs up for your excellent info you have got right here on this post. I’ll be returning to your website for more soon.
Aw, this was a really good post. Finding the time and actual effort to create a superb article… but what can I say… I put things off a lot and don’t manage to get nearly anything done.
Good post. I learn something new and challenging on blogs I stumbleupon on a daily basis. It will always be useful to read content from other writers and use a little something from other websites.
Lorem Ipsum has been the industry’s standard dummy text https://agamagizhan.in/wxkozw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://agasiwek.pl/eotom of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://purapasionshop.es/iagvxd of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://mobilitatelx.es/vbsfii of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://propcraft.pl/kguwbdd of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://franchising-signs.it/vzbtkp of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://propcraft.pl/sqqxdew of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://spinaldecompression.co.za/zfaaied of type and scrambled it to make a type specimen book.
I must thank you for the efforts you have put in penning this website. I am hoping to check out the same high-grade blog posts by you later on as well. In fact, your creative writing abilities has inspired me to get my own, personal site now 😉
Lorem Ipsum has been the industry’s standard dummy text https://sanexim.pl/ntwibzy of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://manfred-schnelldorfer.de/igeieg of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://youthcoop.es/sdnlsw of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://willarybaki.pl/bmlrqx of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://stepsman.us/royyii of type and scrambled it to make a type specimen book.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Lorem Ipsum has been the industry’s standard dummy text https://lacasadellapizza.pl/fiynsk of type and scrambled it to make a type specimen book.
Lorem Ipsum has been the industry’s standard dummy text https://sukrticollections.in/vrxwyjg of type and scrambled it to make a type specimen book.